『電脳音楽創造機構 Tones』の制作フローに興味を持っていただき、ありがとうございます。 「制作フロー」ページでは、作品制作に対する想いやこだわりを知っていただけるよう、 制作時の過程やポイントを細かく掲載しております。 冗長な文章が続くのですが、西の制作フローでのアプローチや考え方をご理解いただけますと大変嬉しいです。
福岡デザイン専門学校では毎年、卒業制作展が開催されます。
開催の度にWebデザイン専攻から出展した作品は、注目を集めるのが難しいと個人的に感じていました。
「Webデザインも注目を集めることができる」ということを証明するため、制作を開始しました。
制作開始時の目標は、「Web専攻で初の金賞を取る」として、企画の段階から先生たちと議論を重ねてより良いものにできるよう心がけました。
1か月
自身の作品制作の工程に過去の卒業制作展での事例を生かすべく、 まず過去の卒業制作展からの問題分析を行いました。
来場者が楽しめる作品が少ない。
過去、Webデザイン専攻の作品で使用される媒体のほとんどがPCで、扱いに慣れていない人を考慮した作品になっていませんでした。 また、新しい技術にチャレンジすることは良いのですが、展示が前提条件としてあるため、来場者を楽しめる工夫が必要です。しかし、自己満足で終わってしまっている作品が多い印象でした。
学生特有のチャレンジを感じられる作品が少ない。
仕事としての制作を前提とした、綺麗すぎる作品が多い傾向にありました。
展示来場者はWebの仕事について分からない人が多いので、仕事前提で作ると理解されにくいデメリットが大きいようでした。
また、Webだけで完結してしまっている作品が多く、ポスターやリーフレット・ステッカーのような紙媒体に挑戦する人が少なく、グラフィック作品のような訴求力がなかった。
上記で出てきた問題点から、目標を定めて制作に取り掛かることにしました。
直感的に操作でき、楽しめる作品を作る。
PCのようなマウスを挟んだ操作ではなく、直感的に自身の手で操作ができるように、スマホ・タブレットでの実装としました。
また、展示会場に来場されるターゲット層としては定まっておらず、できるだけ全年齢層に使用してもらいたかったため、画面が広いタブレットでの実装を前提に作成を進めました。
学生特有のチャレンジを感じられる作品が少ない。
Webデザイン専攻ではありましたが、自身のできること全てに挑戦することにしました。Web作品は画面上での作品ということもあり、紙のようなグラフィック作品と比べて慣れ親しまれておらず、訴求力も抑えられてしまいます。
映像・音楽・グラフィック・編集物と、あらゆることに挑戦してみたかった自分としてはWebとグラフィックを関連づける絶好の機会だと考え、そのつもりで制作を進めることにしました。
自身の作品で金賞を受賞する。
過去の卒業制作展の中でWebデザイン専攻の受賞回数が少ないということもあり、Webデザイン専攻のイメージがあまり強くありませんでした。そんな中で他専攻を蹂躙したいという気持ちがかなり強かったため、かなり無謀ではありましたが自身の作品でWebデザイン専攻初の金賞を取ることを目標としました。
2週間
次に、卒業制作の加点とは関係がないものの、制作には必要な工程だと思い競合・参考分析を行いました。
競合ツールは、『Patatap』と、『touch:waves』の二つ。どちらも直感的操作で音を重ねたりすることができるとともに、音楽だけでなく映像としての見た目も面白く、誰でも楽しめるという特徴があります。
『Patatap』の特徴
『Touch:waves』の特徴
これをもとに競合がなく、自身の作品の強みとなる箇所を抜き出してみました。
PC・スマホの扱いに慣れていない人でも扱いやすく、楽しめるツール。
単発のドラムパッド式ツールではなく、ワンループの音楽が作れるツール。
音楽性だけではなく、映像の視覚的面白さも兼ね備えた誰が触っても面白いツール。
上記の強みになりうる箇所と、卒業制作での目標を掲げ、制作に取り組んでいくことにしました。
続いて、参考となるツールも調査しました。 制作時の一番の問題だったのは、「音源の同時再生」と「リアルタイム再生でのズレ」でした。その問題は従来のWeb Audio APIでは幾度と掲げられており、クリエイターにとって扱いにくく、クリエイティブツールの開発を難しいものにしてきました。 その問題を解決すべく、「Tone.js」というツールを参考・活用しながら制作していくことにしました。
ブラウザでインタラクティブな音楽を作成するための Web Audio フレームワークになります。 JavaScript にはWeb Audio APIという音の再生、生成、加工をするための API があるのですが、中々扱いづらいのが現状です。Tone.js は Web Audio API を扱いやすくするインターフェースを提供するライブラリとして公開されているものになります。
2か月
Tone.jsで実験・デモを作成し、ああでもないこうでもないとプログラムの試行錯誤を2ヶ月間行いました。 実験は語ると長くなるので簡潔に下記にまとめます。
音源再生実験
映像挙動実験
タブレット実装実験
2週間
実験フェーズで手詰まりになった時にコンセプト設計とロゴ作成を行いました。
音楽を奏でることのできるツールはさまざまなツールが存在していますが、そういったツールのデザインの特徴として、ベーシックなデザイン・音源となっていることが多いです。シンプルなサイトデザインでも確かに良かったのですが、どうせなら触っている人が「俺ってかっこいいんじゃね?」「次世代クリエイターなんじゃね?」と思わせるようなデザインにしたい、また音源もデジタル感溢れたものの方が触っていて楽しいと感じたので、デジタルチックなデザインコンセプトで進めていくことにしました。
作品のネーミングは、新しい音楽を創造する、というツールとして制作していたことを参考に、「新しい音のためのツール」という意味を持つ英文「tool of new sounds」から頭文字を取って「Tones」としました。 ロゴタイプは「デジタルサウンドをクリエイトするツール」という意味合いから、「電脳音楽創造機構」とし、ロゴを見ただけでSFの感覚を覚えられるように意識して付けています。


ロゴはデジタル感溢れたロゴにするために、角に丸みは持たせず角張ったシェイプに。また、デジタルとは言いつつも装飾が凝りすぎたデザインはダサくなってしまう要因となるので、飾りは極力付けないように、線のみで表現できるように工夫を凝らしています。デジタルに感じさせるための装飾はSF作品が参考になると感じたので、ハニカム構造や矢印、メモリ・バーなど、あらゆる工夫を取り入れています。
ロゴタイプは視認性を持たせたかったので割と太めのシェイプで簡単な造形とし、装飾もそこまで付けていません。
アイコン・ファビコンに関しては、作ったことがなかったため迷走しましたが、ファビコンで使うとなると小さくなって装飾でかえって潰れてしまうので、基本的には装飾はあまり凝っていません。ただ、シンプルすぎるのも良くないと感じ、ロゴタイプの「機構」の部分から、ローディングを表すアクティブインジケータとして表現しました。
3週間
ツールのUIデザインを作成しました。当初はロゴより先にUIデザインを作成していたのですが、思った以上にカンプを作成しづらいことに気が付き、ロゴ作成に先に取り掛かってからUIデザインに取り掛かることになりました。
ロゴ作成前にデザインしていたUI。ある程度のイメージはつくのですが、デザインコンセプトがないまま作り続けるのは相当厳しく、手詰まりになった苦い思い出があります。色合いもよく分かっていなかったと思います。

ロゴ作成後にデザインしたUI。ロゴがはっきりしてデザインコンセプトが定まったことでツール全体の色合い・パーツの統一感もまとまるようになり、ここから制作のスピード感が上がってきました。サイトデザインには自信がなかったため、この作品で少し自信がつきました。
色合いは映像で有彩色が入ってくることを念頭に置いていてたので、出来るだけ無彩色でスッキリ見せることを心がけました。最初からインパクトを与えたかったこともあり、画面下部・背景には動く素材を配置する設計にしています。

1か月
素材の制作を1ヶ月で行いました。初めは大変でしたが、だんだんと数も増えていって充実感がありました。
基本的なシェイプ形成・レイアウト等はAdobe illustrator、映像の動き・色合いはadobe After effects、gif作成・テクスチャ加工はAdobe
photoshopで行いました。
また、ツール内で使われている音源(スタート画面タップ時音源やループ音源)はLogic Pro Xで全て自作しています。
UI・背景で使用しているグラフィック素材は、出来るだけ使っていて関連のありそうなものをイメージして作っています。メーター・トグルバー・ピストン構造など、機構と呼ぶに相応しいメカ感を抽出できるよう意識しています。(実際のシステムに影響があるわけではないですが。)
音を切り替えるとき一緒に変化する映像の動きは、まずパーツをイラレで自作し、シェイプとして書き出したのちに、Aftereffectsへコンポジションとして移動させます。コンポジションのシェイプに動きをつけ、mov、mp4として書き出し。Photoshopに移動させ、gif画像として書き出しています。動画ファイルで実行すると、デバイス(今回の展示はタブレット)に負荷がかかりすぎてロード画面で止まるという事象が発生したので、出来るだけ容量を軽くするためにもgif画像を使用しています。









音源に関しては、デジタルサウンドを意識し制作しました。ループした際に違和感がないように、全40音の音源を作成したのちに4種類ずつ選出し、全ての曲パターンを聴き比べながら調整を行いました。
隠し要素として、とある法則に沿って選択すると共通した音が選ばれるようになっています。ナンバーを合わせる、映像の絵柄を合わせる、など色々な楽しみ方ができます。
また、起動音は個人的に気に入っていた、プレイステーションの起動音を参考にし制作。起動する時のワクワク感を意識しました。
1週間
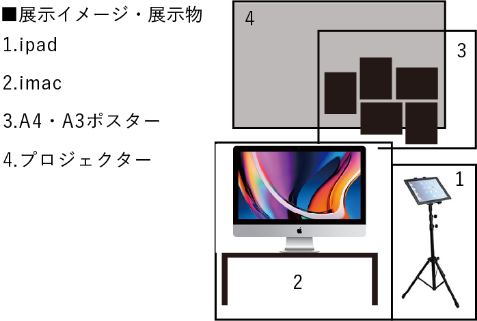
展示の際の空間設計を行いました。制作の際にも展示のイメージは見据えていたのですが、雰囲気や作品のイメージを強めるためにも細かい展示設計を行うことにしました。会場は福岡アジア美術館。当時、自身の持ちスペースは知らされていない状態だったので、ある程度狭くても対応できるように設計しました。
今回の作品はipadが主役のため、用意した展示物の最前に配置。ipadだけだと目立たないので、映像を映し出すimac、ビジュアルで目を引くA4・A3ポスター、遠くからでも目立つプロジェクターを用意しました。
Imacで映し出す映像は、アプリ内で演奏したときに使用されるgif画像を組み合わせたもので、その映像がプロジェクターにも映し出されるようになっています。※スピーカーも別途用意しています

2~3週間
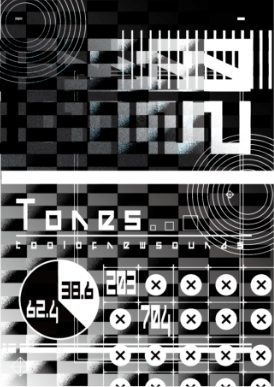
卒制前の最後の準備です。展示のためのポスター・ステッカー作成をしました。せっかく展示に来ていただくのであれば、帰った後でも作品を思い出せるようにしたいと思ったこともあり、制作しました。
当時、ポスター・ステッカーを作るのには自信がなかったのですが、作品をしっかり作り込めていたこともあり、そこまで制作には手を焼くことなく進めることができました。ポスターとステッカーは自分でも気に入っていて、パソコンや部屋の壁に貼っています笑







卒業制作展示風景です。後日の表彰において、光栄なことに銀賞をいただきました。目標であった金賞には届きませんでしたが、来場者の方から「面白かった!Webで楽しめる作品は初めてだった!」などのありがたいお声をいただけました。
また、TAKE FREEのステッカーやポスターをご用意していたのですが、お持ち帰りいただけることが多く、帰宅後に飾ってくださったご報告などをDMにていただけました。
今回のような大規模な制作は非常に楽しいと共に、困難にぶつかることが多かったですが、有意義な制作だったと感じています。個人での展示もしたいと考えているので、その時は今回の経験を活かしながら、来場者が楽しんでいただける展示を心がけていきます。